summary
this project was born from a semester-long assignment in a UI design course at columbia. each team was tasked with identifying a problem statement and then iteratively designing a solution using UX/UI principles.
role
I worked in a team of four to design and implement our solution. we followed the design thinking process and used react native to code our final prototype. we leveraged balsamiq and figma to create wireframes and hi-fi mockups.
position
designer & developer
organization
columbia university
summary
this project was born from a semester-long assignment in a UI design course at columbia. each team was tasked with identifying a problem statement and then iteratively designing a solution using UX/UI principles.
role
team designer and developer
timeline
two months
role
I worked in a team of four to design and implement our solution. we followed the design thinking process and used react native to code our final prototype. we leveraged balsamiq and figma to create wireframes and hi-fi mockups.
organization
columbia university
completed
december 2023
the context
when interviewing undergrad college students about their everyday difficulties, we observed that social friction created isolating experiences for many.
we uncovered that friend groups often struggle to find activities that align with the ebs and flows of individual social batteries throughout the week. from these observations, our team landed on a specific problem and user population.
problem statement: students struggle to socialize with others in ways that align with their personal boundaries and social battery.
user population: students who are mood-conscious and want to be able to socialize in ways that align with their social battery
user interviews
we interviewed four members of our user population to discover nuances in the user journey of deciding on group activities with friends.
"certain people or groups are more socially draining than others"
"my social battery doesn't align with my desire to be social"
"I pick and choose my moments to be more social"
"I will not cancel on plans if doing so will affect others"
following the interviews, our team organized the user journey into four epics according to patterns observed from the user population.
my social battery determines whether I attend an event
- I pick and choose my moments to be more social
- my social battery doesn't always align with my desire to be social
- certain people or groups are more socially draining than others
events help me keep in touch with people I care the most about
- I will not cancel on plans if it affects other people
- I'm more willing to go to an event if I know who is going
- I want to see a list of who has rsvp'd so I know if going is worth it
I plan activities mostly around my schedule and interests
- I need to have genuine interest in the activity, no matter who goes
- I need lots of notice before an event due to my busy schedule
- certain people or groups are more socially draining than others
I don't have a consistent method of planning activities
- I would like a more centralized place to discover new events with friends
- I get disappointed when plans don't make it out of the groupchat
- I usually don't actively seek out events, but rely on others to plan
wireframing
once we had compiled the key epics to determine necessary features in our design, we used rapid ideation techniques to storyboard potential solutions.

our team decided to move forward with this storyboard. the premise is to fill out your mood on an app each day, and this mood is reflected via an icon. on a group screen, members can propose activities based on the overall mood of the group.
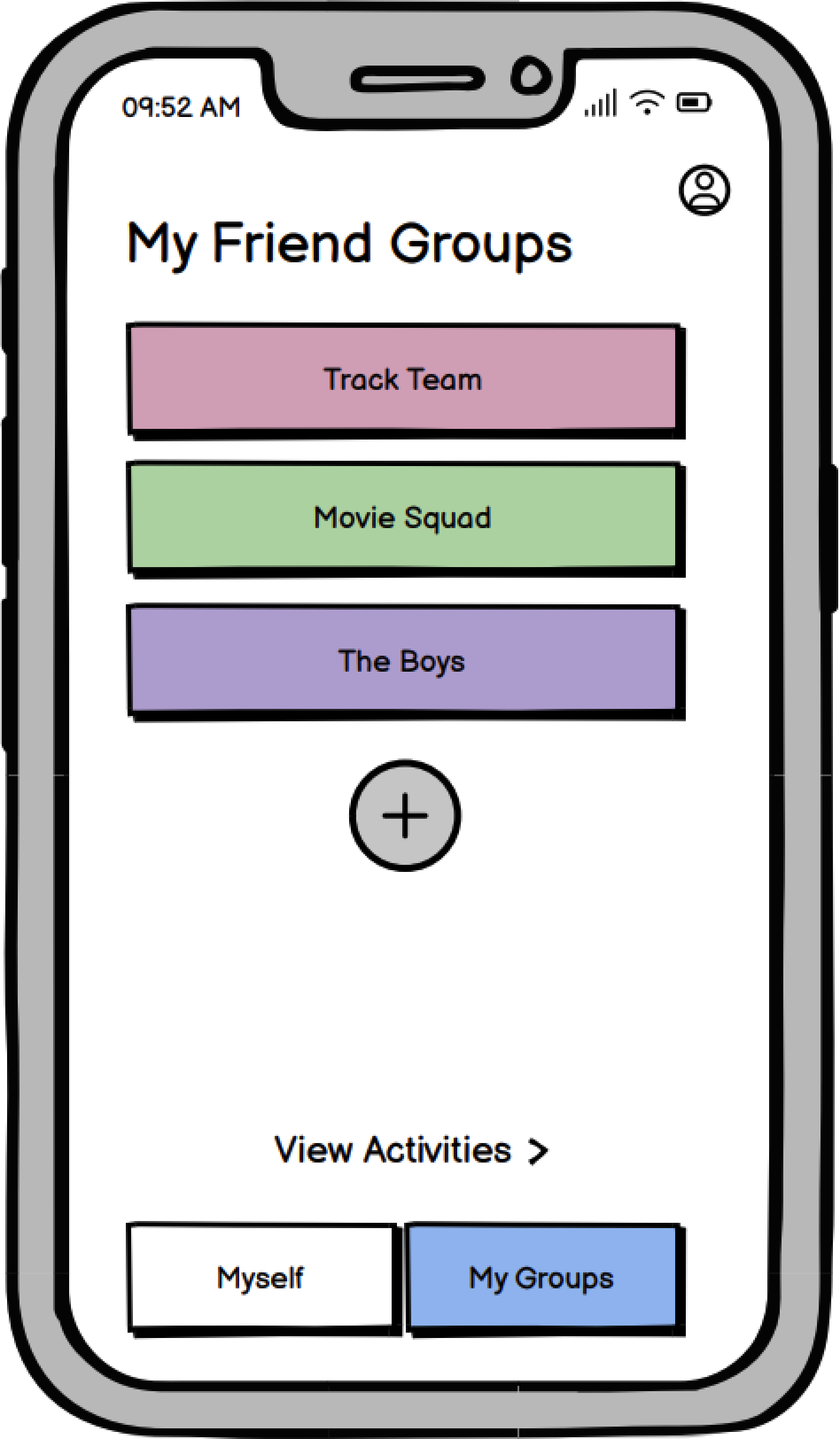
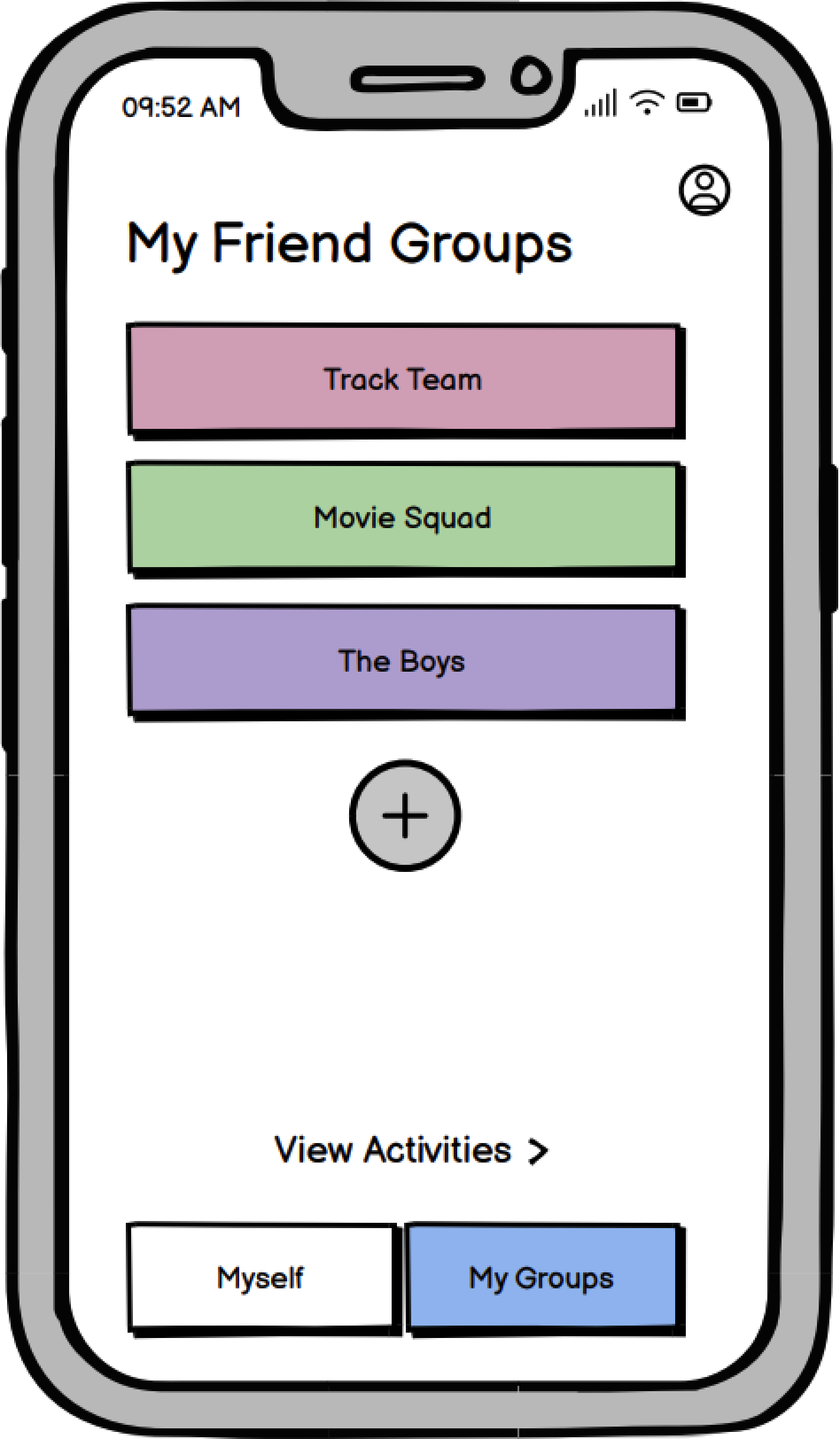
having decided on a design idea, we used balsamiq to create lo-fi wireframes for proof of concept.
final prototype
our team continued to iterate on this design solution, utilizing wizard of oz testing to ensure that the underlying principles of the design were suited to our user population.
after creating a pixel-perfect mockup in figma, we developed our final prototype using react native.